
開発フロー
ヒアリング
誰にどのようなサービスを提供したいのか。
御社の考えるスピード感やコストを踏まえて適切な作り方を考え、メニューを組み立てます。
ニーズ検証
サービスのスタート時はたくさんの人に受け入れられることを意識しすぎるよりも、10人でも熱狂的なユーザーがいることが重要です。
※事業アイデアが固まっていて現状のアイデアで作ることが決まっている場合、この段階でのニーズ検証は不要です。

仮説立案
まずは仮説を立てます。立案した仮説は最終的に検証をするので検証方法も合わせて決めておきます。

Minimum Viable Product (MVP)
サービスが提供すべき本質的な価値だけを抜き出した、必要最低限のプロダクトを作ります。なるべくコードは書きません。

ユーザーインタビュー
MVPを利用したユーザーの感想をうかがいます。仮説とユーザー体験が合致しているかを定性的に検証します。

仮説検証
定量・定性の両面から仮説を検証し、開発を始めるかもう一度仮説検証を行うか判断します。
α版開発
また実装に落とし込むことで「技術的に実現できない」リスクを無くします。α版ではデザインを作成しません

プロジェクトサマリー
α版開発に必要な要件を決め、ドキュメントとして残します。サマリーを見ればプロジェクトの概要を理解できます。

ドメインモデル
サービスに必要な「要素」を洗い出します。「要素の命名」「要素同士の関係性」を定義し、チームの認識と実装がずれないようにします。

ユースケース
「誰が」「何を」できるか、を定義し、作る部分と作らない部分を見える化します。

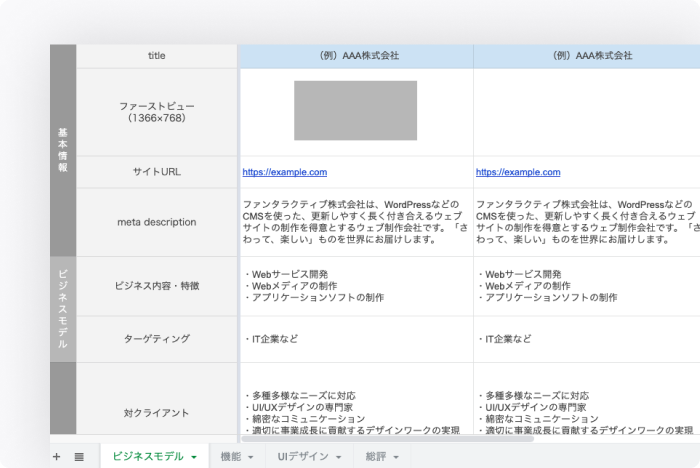
競合調査
「ビジネスモデル」「機能」「デザイン・ブランディング」の観点から競合サービスを調査します。

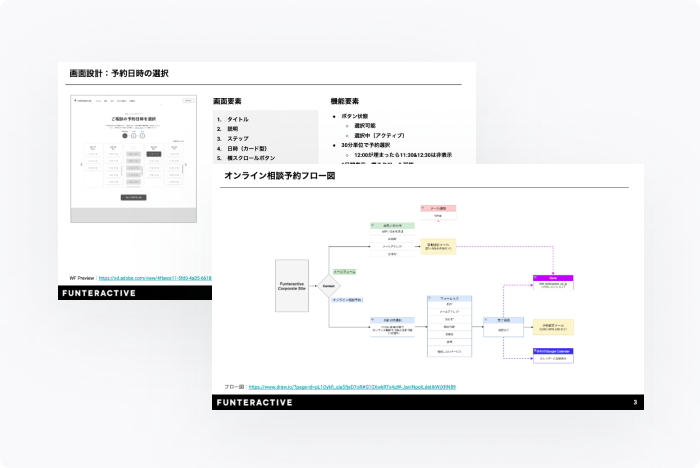
ワイヤーフレーム
画面ごとに必要な要素と文言をまとめます。エンジニアはワイヤーフレームを実現するべく実装します。

ユーザーテスト
α版を限定したユーザーに使ってもらい、利用フローに致命的な欠陥が無いか、多くの人が戸惑う部分が無いか、ユーザービリティを検証します。
β版開発
誰でも自由に利用できるようにするか、限定したユーザーに利用してもらうかは戦略によって変わります。
1~2週間ごとに内部的にリリースを繰り返し短いサイクルでサービスのあるべき姿を定義し確認していくことで、β版のリリース時期が大きくズレることの無いように進めます。

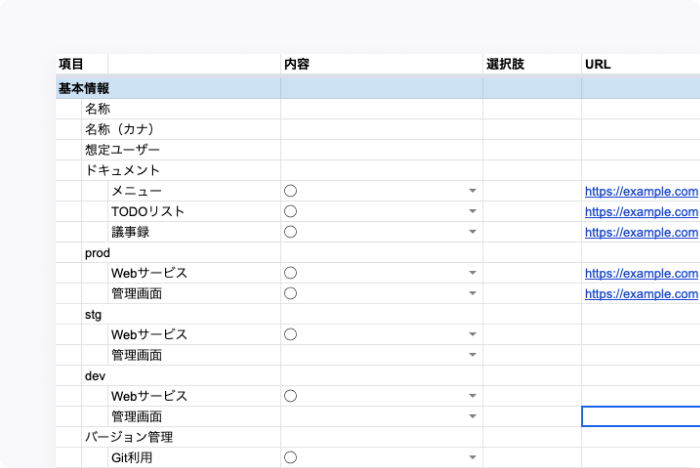
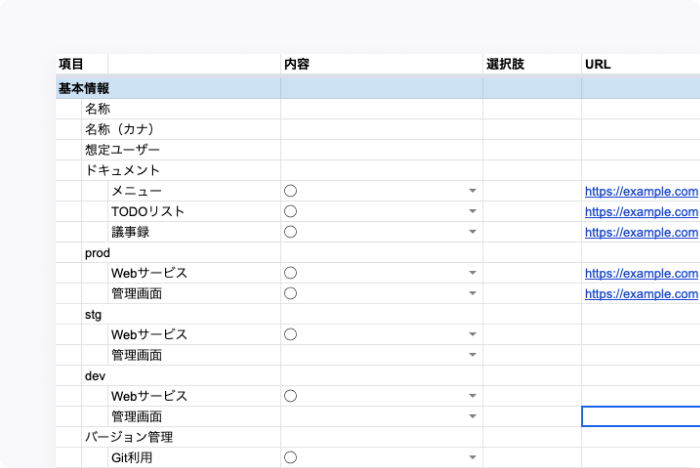
プロジェクトサマリー
α版で作ったサマリーをβ版の要件を満たすようにアップデートします。

ドメインモデル
α版で作ったドメインモデルをβ版の要件を満たすようにアップデートします。プロダクト全体の設計図となる資料です。

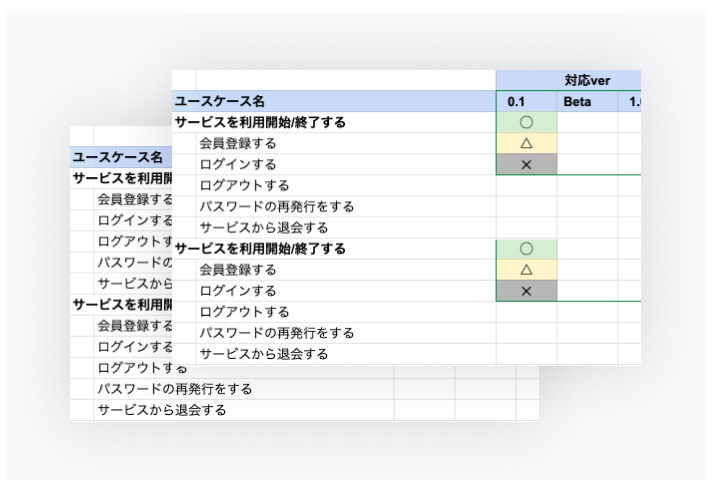
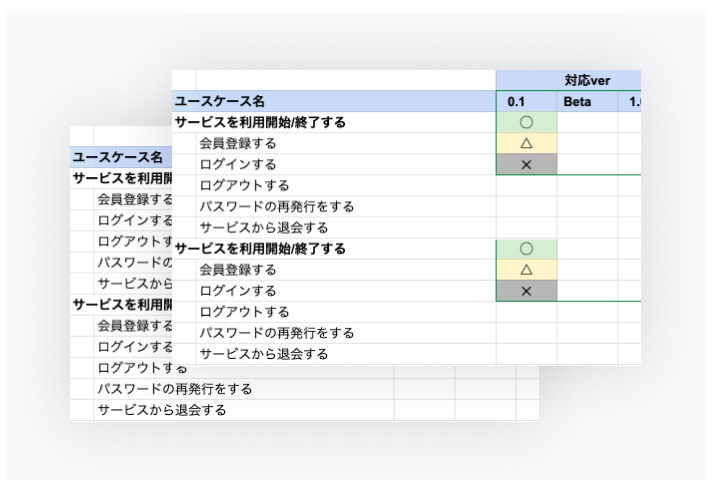
ユースケース
α版で作ったユースケースをβ版の要件を満たすようにアップデートします。どのユースケースをどの順番でいつ実装するかもこの資料で確認できるようにします。

テストケース
ユースケースを満たすために必要なテストケースとその結果を記載します。スプリント毎に手動テストを実行することで動作の保証をします。

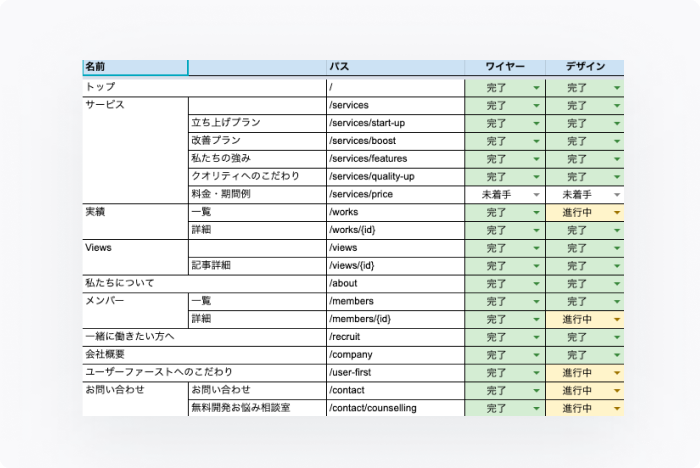
ディレクトリマップ
「画面名」「URL」を定義します。ディレクトリマップで画面ごとのデザインや実装の進捗管理をする場合もあります。

ワイヤーフレーム
画面ごとに必要な要素と文言をまとめます。デザインファイルの元となる資料です。

仕様書
ユースケースの粒度を細かくして仕様に落とし込みます。エンジニアは仕様書とデザインファイルを見ながら実装します。

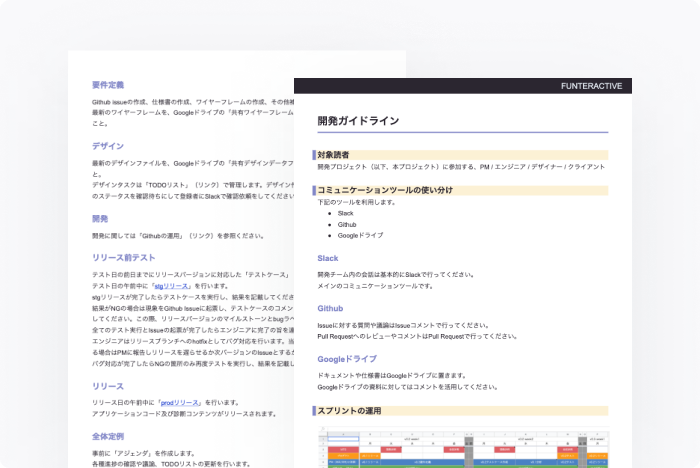
開発ガイドライン
スプリントの期間や開発手法などをまとめたドキュメントです。スプリントを正しく実行するためにチーム全員の動き方を記載します。

タスク管理
GitHub Projectsやスプレッドシートなどを使ってタスクと進捗を可視化します。

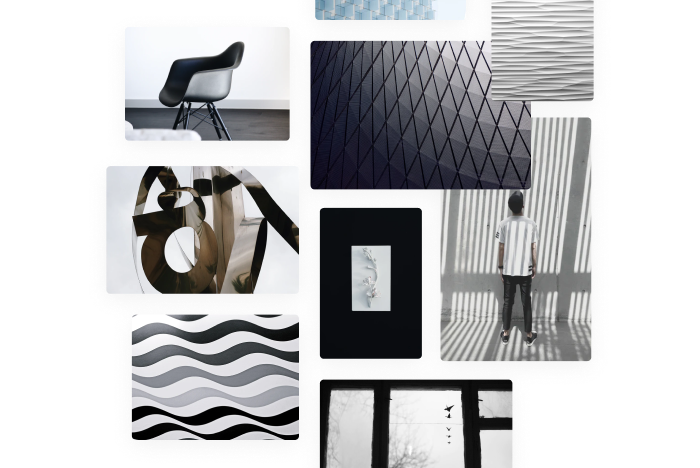
ムードボード
サービスのブランドイメージを可視化して検討するための資料です。このイメージは近い、これは違うという議論を行います。

デザインシステム
デザインに対する考え方、フォントやカラーなどの選定、コンポーネントデザイン、アニメーションの方向性などサービス全体のデザインがぶれないように定義するための指針です。いきなり大掛かりに作るのではなく必要最小限のシステムを整備します。

デザインファイル
ワイヤーフレームにUI/ビジュアルデザインを乗せ、ユーザーが目にする状態に近づけたファイルです。

コンポーネント
ページを構成するパーツの設計・デザイン・実装を行います。

スタイルガイド
Storybookというライブラリを使ってコンポーネントの一覧をビジュアルで見られるスタイルガイドを作成します。

ユーザーテスト
β版を限定したユーザーに使ってもらい、利用フローに致命的な部分が無いか、多くの人が戸惑う部分が無いか、ユーザビリティを検証します。

データ設計
ドメインモデルをベースに、データベースの設計を行います。

システム設計
仕様書とデザインファイルを満たすためのシステム設計を行います。

APIドキュメント
サーバサイドとフロントエンドをつなぐAPIの仕様書です。APIドキュメントからコードを自動生成することもあります。

ユニットテスト
コンポーネントやその他プログラム単体の動作を保証する自動テストです。

E2Eテスト
ユーザーの操作をシステムで再現し、システムが結合した状態での動作を保証する自動テストです。

デプロイフロー
開発上定期的に発生するデプロイを自動化し簡単にミス無く行えるようにします。

インフラ
dev / stg / prod の3つのアプリケーションが動く環境を準備します。
UXリサーチ
※βリリース段階で納得感のあるプロダクトに仕上がっている場合、正式版リリース前のUXリサーチは不要です

ペルソナ
サービスを提供するユーザー像を写真とテキストで具体的な人物に投影します。

ユーザーインタビュー
ご利用頂いているユーザーにコンタクトを取りインタビューを行います。仮説を立てすぎず今のユーザーのリアルな体験を記録します。

カスタマージャーニーマップ
ユーザーがサービスを認知し利用する前後の体験を時間軸で並べ、感情や行動の変化をプロットします。現状のマップと目指すマップの2種類を作る場合もあります。
正式版開発

デザインブラッシュアップ
β版ユーザーの反応を踏まえてデザインをブラッシュアップします。

技術負債の解消
リリース後、バグの原因や開発のボトルネックになる可能性のある技術負債を解消しておきます。

データ分析基盤
分析したい数値を洗い出し、Google AnalyticsやRedashなど適切なツールを選定しデータ収集のための実装を行います。

パフォーマンス改善
アクセスした際の速度、そしてユーザーが増えても遅くならないようにパフォーマンスを計測し改善します。

バックアップ
データ及びコードのバックアップ体制、リストア手順を整備します。

SEO(検索エンジン最適化)
検索エンジンからの集客計画を定義し、適切な実装を行います。

SMO(SNS最適化)
SNSでシェアされた場合の見え方を定義し、実装します。
グロース

新規機能開発
正式版リリース時点でやりたいことを全て実現できていることはありません。理想のプロダクトに近づけるために新規機能を開発していきます。

コア機能の改善
立ち上げ期のサービスの場合、新しい機能を開発すること以上にコアとなる機能の完成度・顧客満足度を上げることが重要です。

不要機能の削除
ユーザーインタビューやデータ分析から不要と判断した機能は、一度作ったものであっても削除してスリムな状態を保っていきましょう。

チームのスケールアップ
サービスがグロースするごとにチームもスケールアップが必要です。組織編成や採用などもサポートします。

トラフィック対応
サービスの成長に合わせてトラフィックも増えていきます。コードやデータ構造をリファクタリングしたり、インフラ構成を見直すことで成長に合わせたトラフィックに増加に対応します。
料金
ファンタラクティブでは、制作物ごとのお見積もりではなく、
ご予算に合わせて費用を事前に決めておく月額制を採用しています。
ビジネスの状況に合わせて、デザイナー・エンジニア・プロダクトマネージャーの稼働比率を調整しながらメンバーをアサインします。1人月未満のアサインも可能です。
