
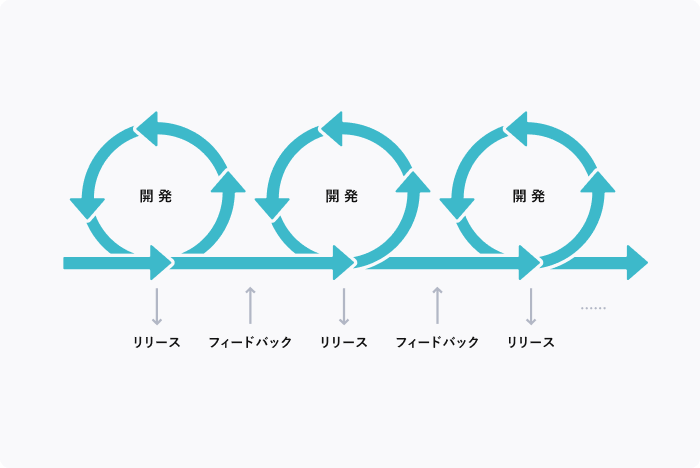
開発フロー
課題ヒアリング
誰にどのようなサービスを提供したいのか。
御社の考えるスピード感やコストを踏まえて適切な作り方を考え、メニューを組み立てます。
UXリサーチ

ペルソナ
サービスを提供するユーザー像を写真とテキストで具体的な人物に投影します。

ユーザーインタビュー
ご利用頂いているユーザーにコンタクトを取りインタビューを行います。仮説を立てすぎず今のユーザーのリアルな体験を記録します。

カスタマージャーニーマップ
ユーザーがサービスを認知し利用する前後の体験を時間軸で並べ、感情や行動の変化をプロットします。現状のマップと目指すマップの2種類を作る場合もあります。

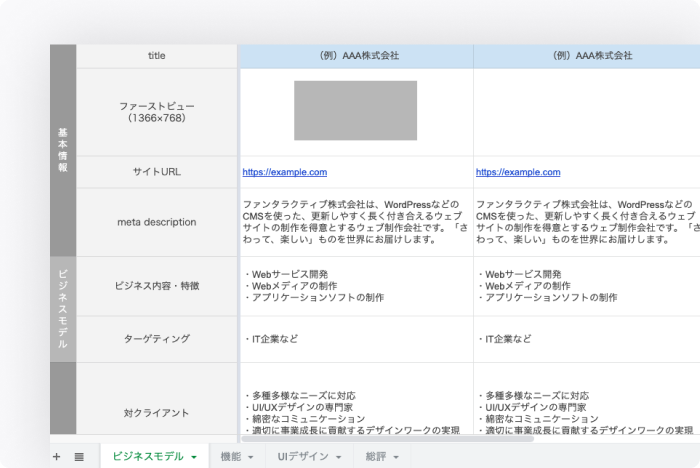
競合調査
「ビジネスモデル」「機能」「デザイン・ブランディング」の観点から競合サービスを調査します。
プロジェクトマネジメント

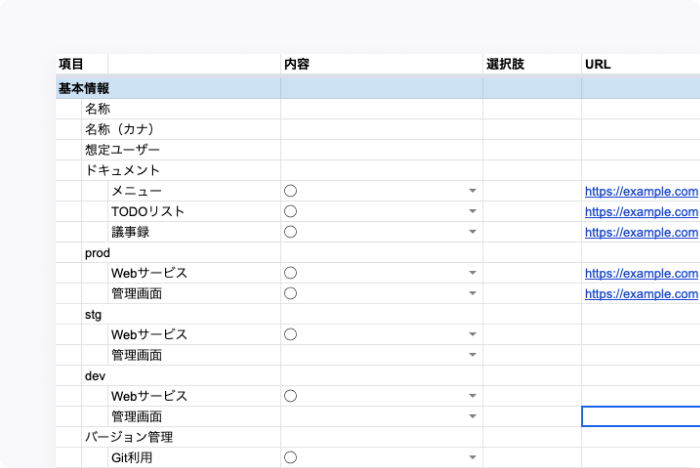
プロジェクトサマリー
各種環境のURLや構成をヒアリングしドキュメントとして残します。サマリーを見ればプロジェクトの概要を理解できます。

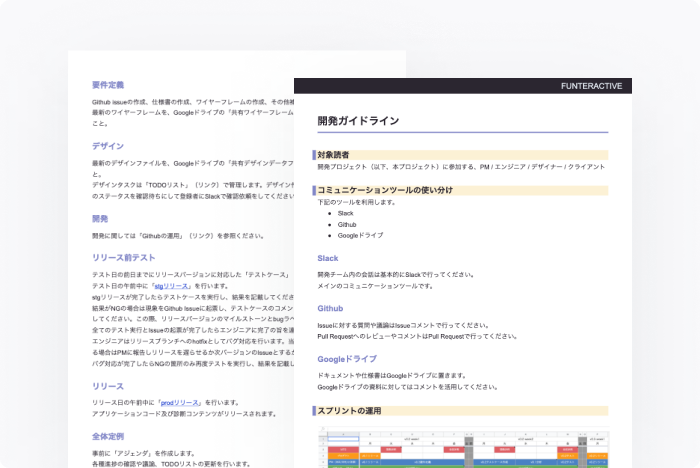
開発ガイドライン
スプリントの期間や開発手法などをまとめたドキュメントです。スプリントを正しく実行するためにチーム全員の動き方を記載します。

タスク管理
GitHub Projectsやスプレッドシートなどを使ってタスクと進捗を可視化します。
カスタマイズメニュー
IAリニューアル

ドメインモデル
サービスに必要な「要素」を洗い出します。「要素の命名」「要素同士の関係性」を定義し、チームの認識と実装がずれないようにします。

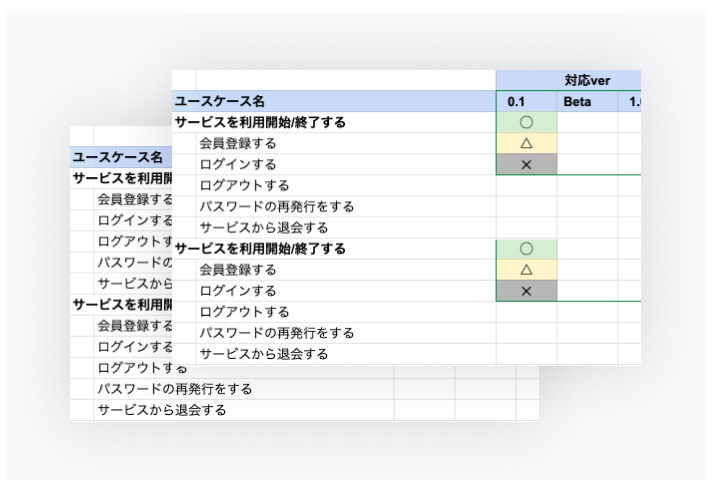
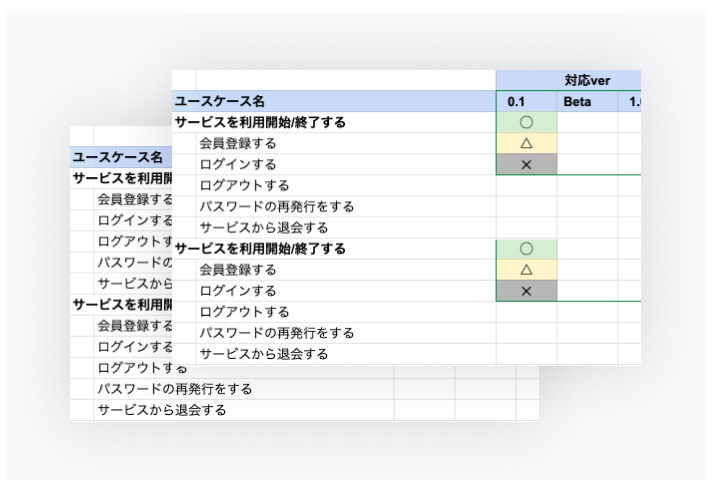
ユースケース
「誰が」「何を」できるか、を定義し、作る部分と作らない部分を見える化します。どのユースケースをどの順番でいつ実装するかもこの資料で確認できるようにします。

テストケース
ユースケースを満たすために必要なテストケースとその結果を記載します。スプリント毎に手動テストを実行することで動作の保証をします。

ワイヤーフレーム
画面ごとに必要な要素と文言をまとめます。デザインファイルの元となる資料です。

UIデザイン
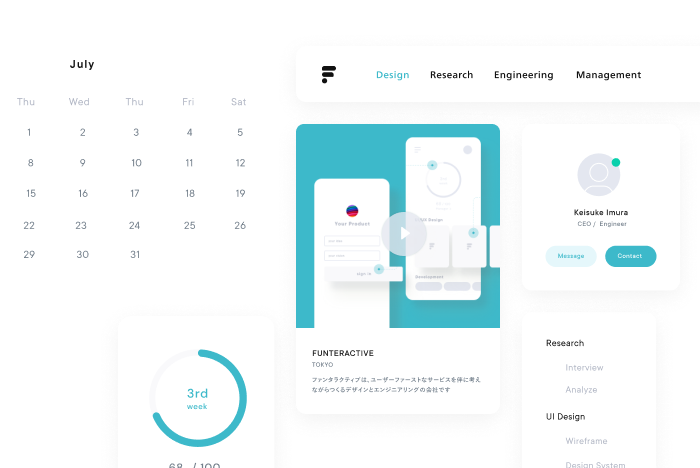
ワイヤーフレームにUI/ビジュアルデザインを乗せ、ユーザーが目にする状態に近づけます。

フロントエンド開発
コンポーネントやAPIとの結合などアプリケーションが動作するように実装を行います。

ユーザーテスト
作ったプロダクトを限定的なユーザーに利用してもらい、利用フローに致命的な部分が無いか、多くの人が戸惑う部分が無いか、ユーザビリティを検証します。
デザインリニューアル

ムードボード
サービスのブランドイメージを可視化して検討するための資料です。このイメージは近い、これは違うという議論を行います。

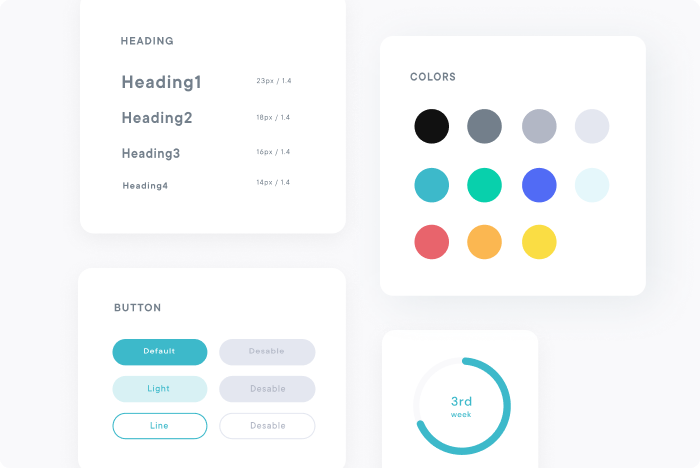
デザインシステム
デザインに対する考え方、フォントやカラーなどの選定、コンポーネントデザイン、アニメーションの方向性などサービス全体のデザインがぶれないように定義するための指針です。いきなり大掛かりに作るのではなく必要最小限のシステムを整備します。

UIデザイン
ワイヤーフレームにUI/ビジュアルデザインを乗せ、ユーザーが目にする状態に近づけます。

コンポーネント
ページを構成するパーツの設計・デザイン・実装を行います。

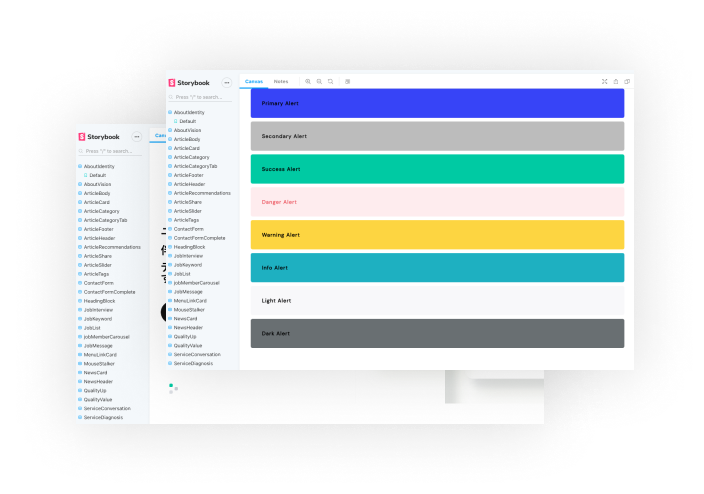
スタイルガイド
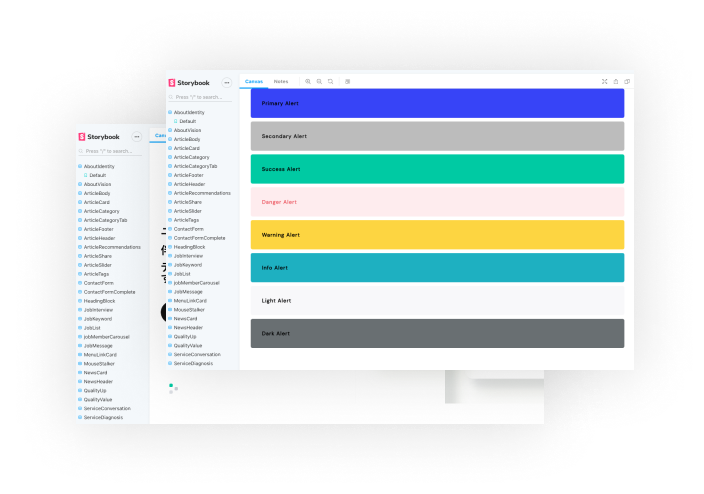
Storybookというライブラリを使ってコンポーネントの一覧をビジュアルで見られるスタイルガイドを作成します。

ユーザーテスト
作ったプロダクトを限定的なユーザーに利用してもらい、利用フローに致命的な部分が無いか、多くの人が戸惑う部分が無いか、ユーザビリティを検証します。

CI / VI
CI(コーポレートアイデンティ)やVI(ビジュアルアイデンティティ)の見直しを行います。サービスの顔となるロゴを中心にブランド体験を見直します。
SPA移行

デザインシステム
デザインに対する考え方、フォントやカラーなどの選定、コンポーネントデザイン、アニメーションの方向性などサービス全体のデザインがぶれないように定義するための指針です。いきなり大掛かりに作るのではなく必要最小限のシステムを整備します。

コンポーネント
ページを構成するパーツの設計・デザイン・実装を行います。

スタイルガイド
Storybookというライブラリを使ってコンポーネントの一覧をビジュアルで見られるスタイルガイドを作成します。

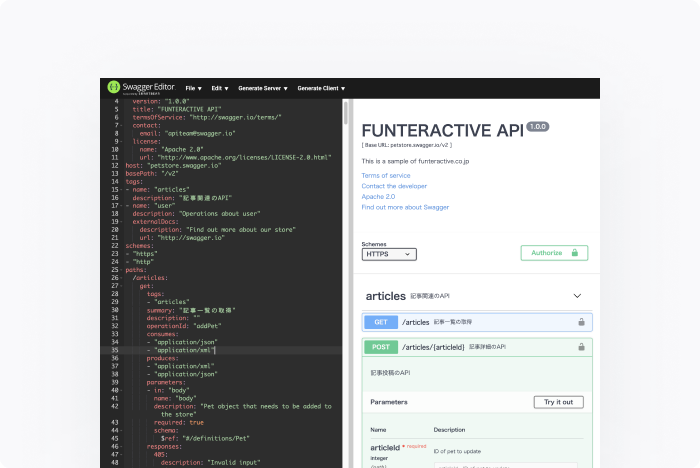
APIドキュメント
サーバサイドとフロントエンドをつなぐAPIの仕様書です。APIドキュメントからコードを自動生成することもあります。

ユニットテスト
コンポーネントやその他プログラム単体の動作を保証する自動テストです。

E2Eテスト
ユーザーの操作をシステムで再現し、システムが結合した状態での動作を保証する自動テストです。

デプロイフロー
開発上定期的に発生するデプロイを自動化し簡単にミス無く行えるようにします。
パフォーマンス改善

アセット圧縮
画像や映像、CSSやJavaScriptファイルなど表示に必要なアセットファイルのサイズを圧縮します。

リファクタリング
コードや設計によるパフォーマンスのボトルネックを探し出し、コードを修正することで課題を解決します。

CDNの利用
コンテンツデリバリーネットワーク(CDN)を利用して、アセットの配信を高速化します。
マルチプラットフォーム対応

PWA
PWAはプログレッシブ・ウェブ・エンハンスメントの略で、Webサイトをネイティブアプリのように利用できる技術です。開発工数を大幅に増やすことなくユーザーにネイティブアプリに近い体験をしてもらうことができます。

ネイティブアプリ
React NativeなどWebの技術を用いてネイティブアプリを開発することもできます。iOSとAndroidのアプリを別に作る必要も無いのでエコな開発手法であると言えます。

Macアプリ
サービスによってはMacアプリとして提供したい場合もあります。Electronというフレームワークを利用してWeb技術を応用してMacアプリを制作します。

Alexaスキル等
AlexaやNestなどスマートスピーカーからサービスを利用できるアプリケーションを開発します。

AMP
Webサイト高速化の一つの手法であるAMPにサイトを対応させます。表現力が限られるので向き不向きがありますが、素早くユーザーに情報を届けたいサービスにとっては効果的な手法です。

構造化データ
SEOの一貫ではありますが、サービス内の情報をJSON-LDという形式でクローラーにより精緻に伝えます。
新規機能開発

コンサルティング
ビジネス全体の状況をヒアリングさせていただき、課題の見える化と解決手法のご提案を行います。プロダクト自体の改善、マーケティング、中長期視点でのブランディングなどできることは様々です。

ユーザーテスト
作ったプロダクトを限定的なユーザーに利用してもらい、利用フローに致命的な部分が無いか、多くの人が戸惑う部分が無いか、ユーザビリティを検証します。

アジャイル開発ノウハウ
弊社ではスクラムという開発手法を採用しています。チームによってチューニングを行いながら最適な開発手法を模索します。

データ分析基盤
現状を把握するためにも、施策の成否を判断するためにもデータ分析の基盤は必要です。管理画面やスプレッドシートでダッシュボードを作ったり、Google Analyticsのようなサービスを利用するなど取りたいデータを適切に取れるように設計と実装を行います。
料金
ファンタラクティブでは、制作物ごとのお見積もりではなく、
ご予算に合わせて費用を事前に決めておく月額制を採用しています。
ビジネスの状況に合わせて、デザイナー・エンジニア・プロダクトマネージャーの稼働比率を調整しながらメンバーをアサインします。1人月未満のアサインも可能です。
